以前に
“Google Play で手に入れよう”
のバッジの貼り方を書きましたが
今回はAppleのApp Store用の
バッジの貼りつけかたです。
Contents
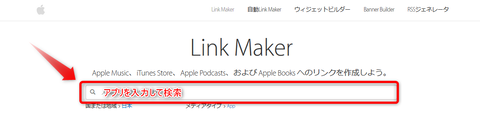
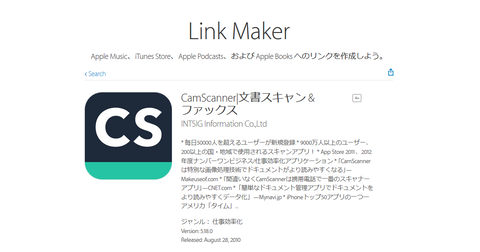
- Apple Link Maker にアクセスします。
- 「国または地域」は「日本」、「メディアタイプ」は「App」を選択します。

- 検索バーにリンクを貼りたいアプリを入力し検索します。

- 検索できると埋め込みコードが表示されるのでコピーしてバッジを設置したい位置に貼りつけます。


サイズはデフォルトで "width:135px;height:40px" が指定されているので、変更したい場合はここの数字を変更します。
これで完成です。
2.サイズや位置を調整する
さっきコピーしたコードをブログに貼りつけました。
表示はされましたが
タテにならんで表示されています。
これをなんとか
きれいに横にならべたい。