ブログ書いていると
「すこしでもきれいに見せたい」
という欲もでてくるので
コピペできるデザインを紹介しているサイトを
利用させてもらうこともあります。
そういったサイトで
「アイコンを表示させたいときは
"Font Awesome"を導入して・・・」
といった表示もあり
前々から気にはなっていました。
やはりアイコンなしでは
デザインにも限りがあるので
思い切って導入しました。
Contents
1.Font Awesomeってなに?
Font AwesomeはCSSで
1500以上のアイコンを
無料で利用できる
ツールキットです。
使い方もかんたんで
コードをコピーしてきて
自分のページに貼りつけるだけです。
これだけで
かんたんにページが
格段にキレイにみえます。
有料版もあり
そちらではさらに多くのアイコンを
利用することもできます。
2.Font Awesomeの導入方法
いろいろなサイトで導入方法が解説されていますが
少し変わっているようです。
以前は無料版であれば特別な手続きは不要で
利用できていたようですが
最近は無料で利用はできますが
メールアドレスを使用して
アカウントの作成が必要になっています。
下記のような説明があります。
Why do you need my email address?
We create kits for each website so you can quickly upgrade and change your settings all without ever pushing code. To do this, we need to create a Font Awesome account so we know which kits are yours and so you can come back and manage them.
なぜメールアドレスが必要?
コードを再送することなく簡単にアップグレードや設定変更できるようにそれぞれのウェブサイトごとにキットを構成しています。そのため、あなたがどのキットを使っているかを確認するためにアカウントの作成が必要で、アカウントがあることでいつでもキットを管理できるようになります。
ここではCDNで使う方法の説明です。
- 無料版と有料のPro版がありますが無料版でも十分なコンテンツですので無料版を申し込みます。
Font Awesome のホームページから「Start for Free」 をクリックします。

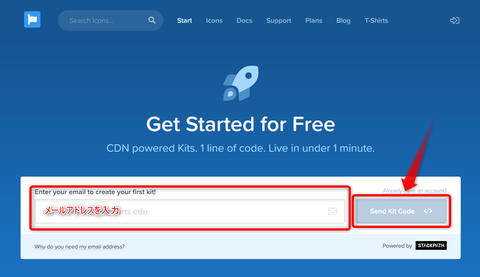
- 表示された画面でe-mailアドレスを入力して「Send Kit Code」をクリックします。

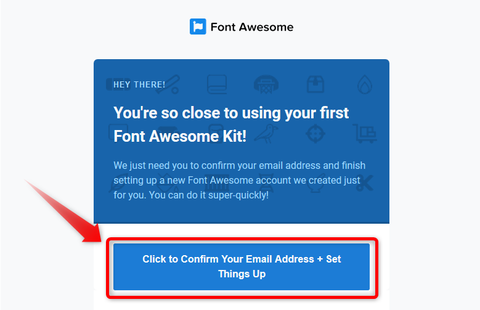
- 次のような画面が表示されて入力したアドレスにメールが送られてきます。

- 送られてきたメールのなかの「Click to Confirm Your Email Adress +Set Things Up」をクリックする。

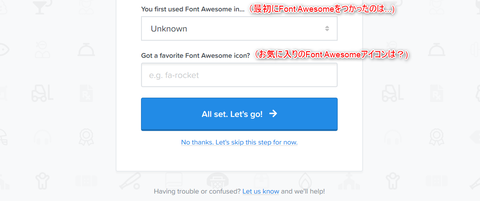
- パスワードを決めて入力するといくつか質問されます。


質問には答えなくても次へすすめるので「All set. Let's go!」をクリックします。 - これでアカウントに新しいキットが登録されています。
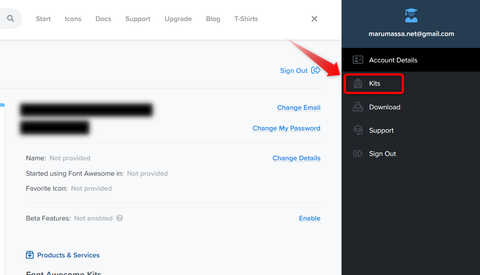
まず作成したアカウントにサインインして右上のアイコンをクリックします。

表示されたメニューから「Kits」をクリックします。

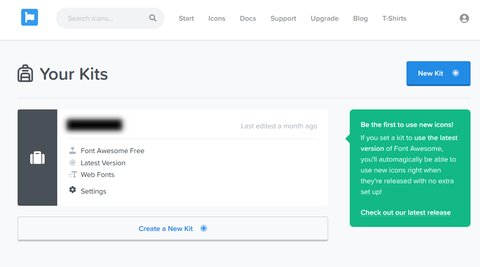
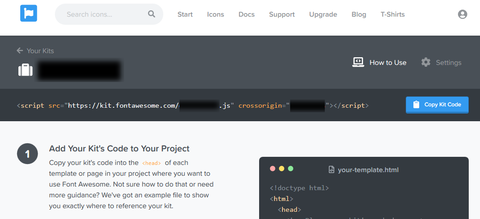
作成されたキットが表示されるのでクリックするとコードが表示されます。

これをコピーしてHTMLの<head> ~ </head> タグ内に貼りつけるだけです。

3.うまく表示できない原因はこれ!
いざ Font Awesomeを使いはじめると
うまく表示されないことが
よくあるみたいです。
ぼくも表示すると
四角のなかにUnicodeが表示されるだけで
うまく表示されませんでした。

Font Awesomeでよく書かれている原因は
- 別のサイトからコピペしたためにバージョンが最新ではなかったりでヘッダーにCSSを正しく読み込めていない。
- 無料では利用できないPRO版のアイコンを使おうとしている。
- "font-family"の指定が正しくない。無料版は最後に"FREE"、プロ版は最後に"PRO"の記述が必要です。
- "font-weight"の指定ができていない。無料版は"400"か"900"しか指定できません。
- "Content"に指定したアイコンのUnicodeが間違っている。
- ブログの編集画面だと表示されないのでプレビュー画面で確認が必要。
すべて間違ってないのに
まだうまく表示されない場合があります。
この場合は"font-family"の指定が
問題かもしれません。
「いやいや、最後にちゃんと
"FREE" つけてるよ」
といわれるでしょうが
その "FREE" が実は原因です。
CSSの記述を
font-family: "Font Awesome 5 Free";
ではなく
font-family: "Font Awesome 5 Pro";
と記述してみてください。
おそらく解決します。
ぼくはこれで解決しました。
理由はよくわかりません。
バグかな?
でも、これで使えるようになるので
ためしてみてください。



コメント